ヘッダー画像をブラウザ上で簡単に作るなら、無料で使えるPixlr Editor(ピクサーエディター)はいかが?
この記事には商品PRが含まれる場合があります
どうも、ひつじ田メイ子です。
大幅にブログのデザインを変えてみました。
ヘッダーも変更して楽しかったです!
自分の忘備録を含め、ヘッダー画像がブラウザ上で作れる方法を今回はまとめていきます!
- Pixlr Editor(ピクサーエディター)って何?
- Pixlr Editor(ピクサーエディター)の良いところ
- Pixlr Editor(ピクサーエディター)でヘッダーを作ろう!
- もっと簡単なのは、Picky-Pics(ピッキーピックス)
- 作成手順
- Pixlr Editor(ピクサーエディター)を使って作った新ヘッダー
- まとめ
Pixlr Editor(ピクサーエディター)って何?
画像の加工やニュアンスを追加したりすることがブラウザ上で出来るサービスのことです。
画像加工ソフトを持っていない方でも、ネット環境があればいつでも画像作成ができます。
Pixlr Editor(ピクサーエディター)の良いところ
- 登録無しで、アクセスしたらすぐ作れるのが魅力的!
- サイズ指定も可能
- 高度なこともできる(多分!)
フォントも自分のPCにダウンロードしているものが使えたり、ブラウザ上でも動作が軽かったり、利点は多いと思います。
Pixlr Editor(ピクサーエディター)でヘッダーを作ろう!
Online Photo Editor | Pixlr Editor | Autodesk Pixlr
実際にヘッダーを作ってみましょう!
作成手順
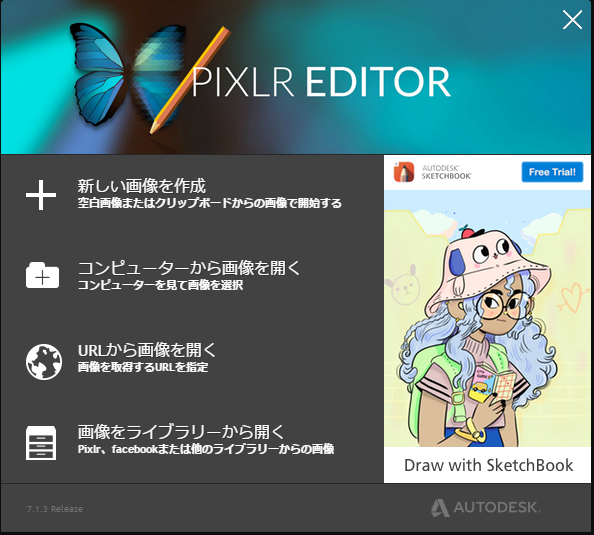
1.アクセスしたら、新しい画像を作成を押します。

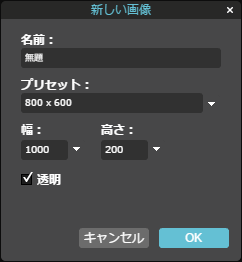
2.サイズと背景を指定
はてなは1000×200が最大の画像らしいので、それで作って行きましょう。
正直そこまで詳しくないから、「横長な感じだったら良いか」くらいの認識しかない。ごめんな。
あと、めっちゃ重要なこと言います!!
背景無しで作りたい人は透明で作ろう!!
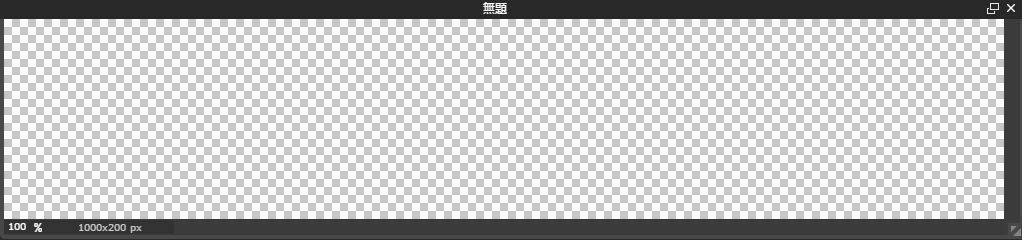
透明にチェックを入れると…

チェック柄のウィンドウが出てくる。
こういうチェック柄になってたら背景が透明だよってこと!

透過の背景くらい知ってるわ!!
って怒られそうですが、私が最初に透過の背景を見た時、
「え、透明にしたいのに何これ…」って思ったので一応書きました。
3.ガシガシ作っていく
機能を挙げだしたらキリが無いので、基本的な部分を少しだけ説明するよ!
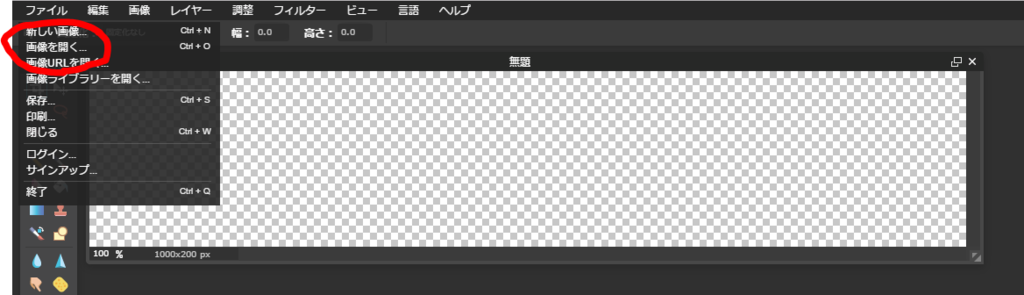
①写真を入れる時
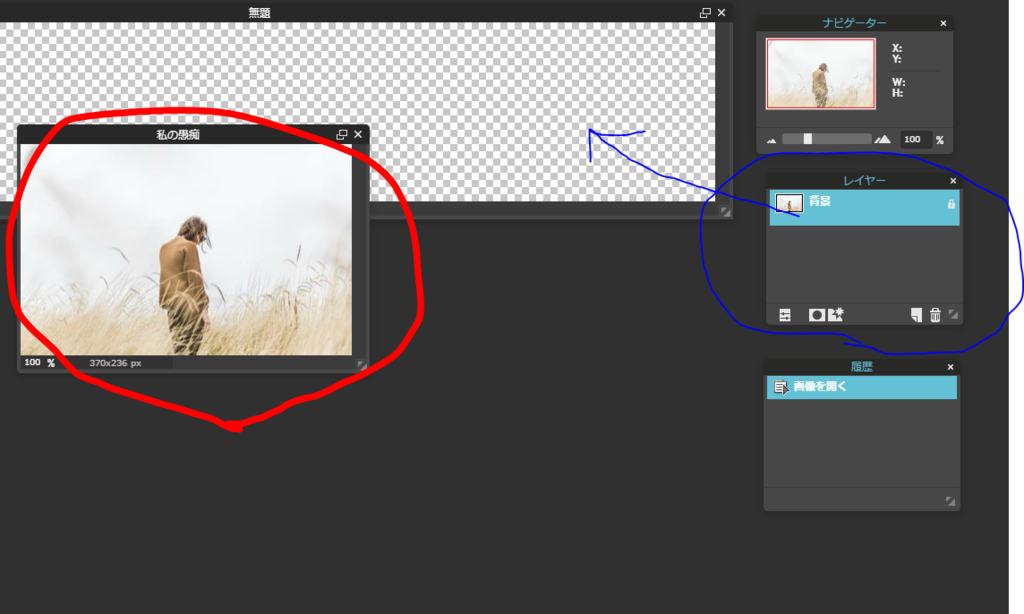
ファイル>画像を開く>PC内のファイル指定>OKしたら


赤の丸のように画像が出てきます。
青の丸をドラック(マウスの左ボタン長押し)したまま引っ張ると、

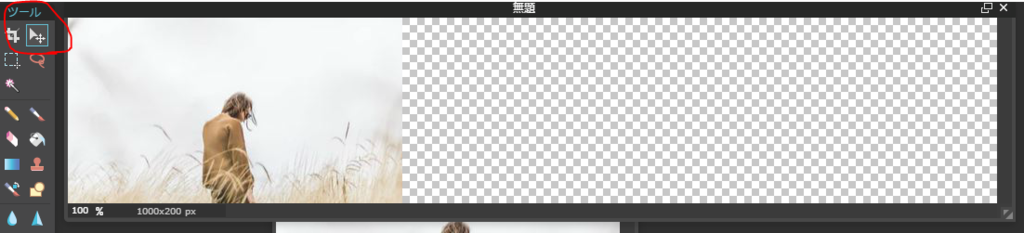
このように透過の部分に写真が入るので、ツールの赤丸の部分、移動ツールを選択して配置してください。

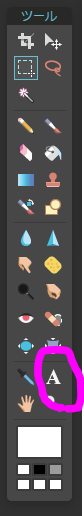
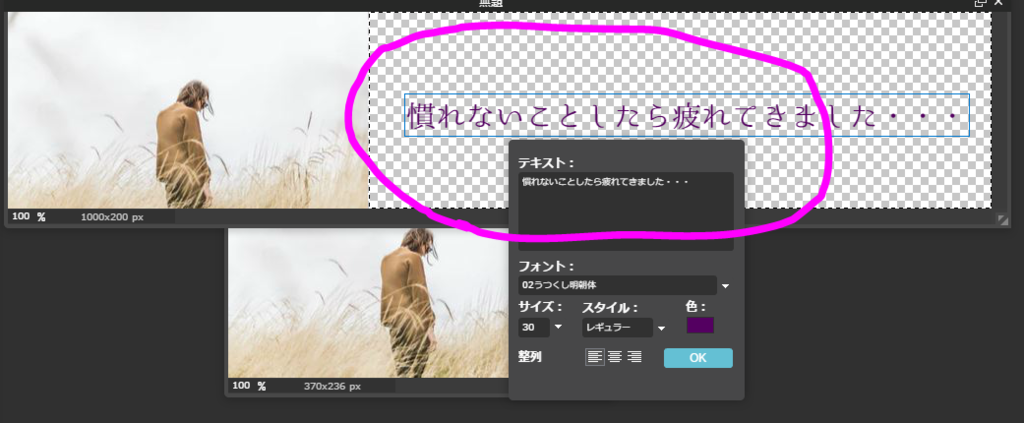
②文字を入れる
ツール下部の丸ピンクのAのアイコンを選択して、

文字を入れたい所をクリックするとウィンドウが出てくるので、フォントの情報を指定しましょう

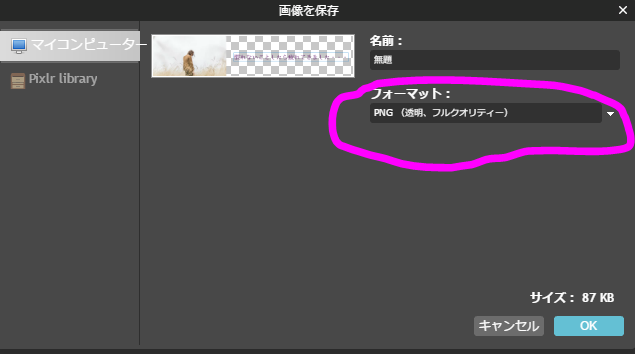
③完成したら
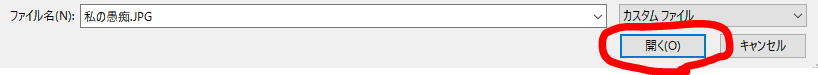
ファイル>保存でウィンドウが出てきます。

この時に、注意してほしいのがピンクで囲ったフォーマットの部分。
透明の情報を残して保存するには、PNGで保存しましょう。
JPEGだと透明の部分の情報は保存されません!
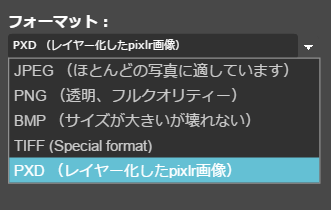
後から「やっぱ修正したいな」ってなる可能性もあるので、PXD形式でも保存しておきましょう!!

再アクセスした時に、「コンピューターから画像を開く」を選択してファイルを呼び出せば、後からの修正も可能です!!

④完成だー!!
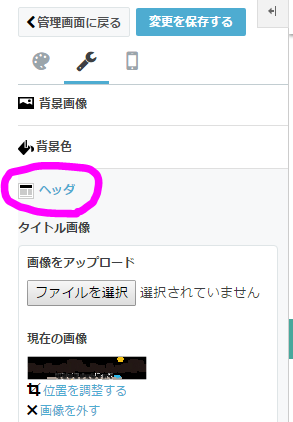
はてなのブログにヘッダーを設定するには。
管理画面>デザイン設定>ヘッダ>ファイルを選択

はい!完成!!

白だとよく分からないので背景を変えてみます。
はい!背景を変えてもしっかり透過できていることが分かりますね!!

こんな感じ!!
簡単でしょ??
詳しい機能は省いたけど、①写真②文字入れ③透過だけでも、色々できると思います。
もっと簡単なのは、Picky-Pics(ピッキーピックス)
「簡単だよ」と言いながら紹介してきましたが、こういうソフトに全く慣れない人からすると、Pixlr Editor(ピクサーエディター)は若干難しいかもしれないです。
「全然分からない!!でもヘッダーは作りたいんだ!!!」
という人へ向けてもう1つ紹介します。
私の最初のヘッダーは、Picky-Pics(ピッキーピックス)というサイトを利用して作成しました。
仕上がりはこんな感じです。

できること・できないことをまとめると、
できること
- 背景色付け
- 図形・文字挿入
できないこと
- サイズ指定(決まったサイズからしか選べない)
- エフェクト(効果)をかける
- 透過すること(つまり長方形のヘッダーしか作れない)
- フォントを追加できない
って感じです。
写真に文字入れくらいならコッチでも出来るので簡単だと思います。
作成手順
1.登録
まずは登録。
フェイスブックアカウントかTwitterアカウントを使うと、すぐに登録できます!

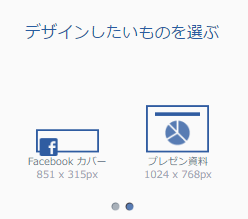
2.サイズを選択
Facebookカバー(851×315px)を選ぶ。

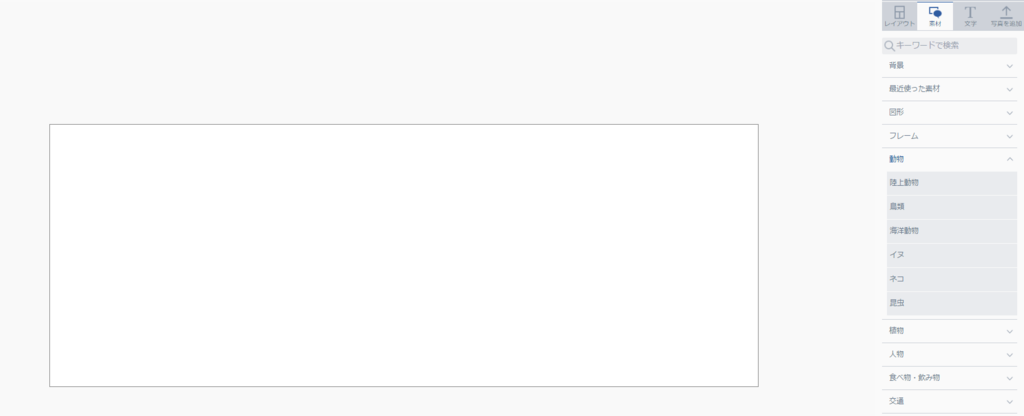
3.作成画面
こんな感じの作成画面が出てくるので、希望のデザインを作ってみましょう(*'ω'*)
日本語で書かれているので、右側の一覧を弄っていれば、何となく使い方は分かるはず!!

4.素材
景色や図形も無料で使えるものがたくさんあります!


素材に文字を載せるだけで、それっぽくなります!
あとは皆さんのセンスで作ってみて下さい!

素材が気に入らない場合は、もちろん自分のPCにある素材をアップすることもできるので安心です!
5.Picky-Pics(ピッキーピックス)の注意点!
バランスに気を付けて作らないといけない
Picky-Pics(ピッキーピックス)を利用した場合、フェイスブック用のサイズしか選択できないため、ブログにアップした時に微妙に思っていた感じと違う見え方になります。
はてなブログのサイズは最大1000×200なので、Facebookカバー(851×315px)の画像をアップロードした場合、上下を切り取らなければいけません。
また、横幅は微妙に足りない状態になります。
ヘッダー画像をPicky-Pics(ピッキーピックス)で作る場合は、縦幅は上下切り取られることを想定して中央よりに作ると、良い感じに収まると思います(*'ω'*)
はてなのブログ用のヘッダーとして作る場合は上下開けて中央寄りで作って下さい。
動作が少し重い(気がする)
Picky-Pics(ピッキーピックス)は、図形の位置の微調整がやりにくかったり、文字の打ち込みの反応がワンテンポ遅れる感じがあります。
Pixlr Editor(ピクサーエディター)の動きは軽いです。
Pixlr Editor(ピクサーエディター)を使って作った新ヘッダー
以前のデザインはこちらでした!!
●Before

●After

シンプルかつ可愛さを求めた結果、こうなりました!!
記事に写真を載せたり、文字に色を付けたりするので、なるべく目が散らないように、色数を減らしてみました。
やったね!!
まとめ
紹介した特徴をざっくりまとめると、
Pixlr Editor(ピクサーエディター)
- 透過やサイズ指定できる。
- エフェクトもかけたりできて高機能
- 動作が軽い
- 登録無し
Picky-Pics(ピッキーピックス)
- 透過不可 サイズはフォーマットから選ぶ
- シンプル機能
- 動作は重め
- 登録有り
って感じです。
意外にやってみると楽しいので、お休みにでも新しいヘッダーを作ってみるのはどうでしょうか?
ではでは!またね!
▼各サイト