【動く画像】はてなブログやTwitterのアクセントに!スマホアプリ「GIFトースター」で作る!GIF画像の作り方と使い方をまとめました
この記事には商品PRが含まれる場合があります
どうも、ひつじ田メイ子(@hitizidameiko39)です!
今回の記事は、
GIF画像をSNSやブログのアクセントとして使ってみよう!
というお話です(о´∀`о)
みなさんは、写真や動画をどのくらい撮りますか?
Twitterやブログで撮った写真を載せている人は多いのではと思います。
もっと自分の表現物を印象的に魅せたいなぁ・・・
そう思ったことないですか?
私はよくあります(笑)
写真を文字やデザインで加工することが多いと思いますが、画像が動かせたらもっと楽しいと思いませんか??
たとえば、夕焼けが綺麗だと思った時。
鳥が空を横切っていく瞬間が切り取れたらより情緒が伝わります。
美味しいものを食べた時。
柔らかいものが滴る感じが見ることができれば、写真より胃にダイレクトに伝わらないでしょうか?

動きがあるものの方が情報量が格段に上がるのです!!
数年前までは写真を撮って加工して楽しむことは、少しハードルが高い趣味だったように思います。
それがスマホの普及と、TwitterやFacebook、インスタグラムの登場で爆発的に写真を撮ることがライフスタイルの一部になりました。
今はさらに動画編集を手軽に楽しめるSNSの流行が来ているなと思います(*´ω`*)
▼CCHANNELはトレンドとかメイクの勉強になって良いです
ただ、文字が主体のブログ界隈では、まだまだ動きのある画像は一般的で無いような気がします。
そんなわけで。
動きのある画像を簡単に作る方法をみんなに紹介したい!
と思い立ちこの記事を作成しました!!
では、これからGIF画像の簡単レシピを紹介していきますね(/・ω・)/♡

この記事のポイント
- 全然分からない人にも分かるように細かく説明したよ!なのでめちゃ長い!!
- 興味があるとこだけ目次で飛んでもOK!
- この記事ではなるべくアプリのみGIF作成できる方法を紹介してるよ!
- でもPCがあればもっと効率アップすると思います(*´꒳`*)
- この記事はGIFと画像を大量に使っているので容量を喰います!要注意!
では、どうぞ!!
- この記事のポイント
- アプリ「GIFトースター」で簡単にGIF画像を作ろう
- GIF画像の作り方
- 基本編 動画をGIFに変換する
- 応用編 簡単なアニメーションを作る
- スマホからGIF画像をTwitterへアップロードする時の注意点
- スマホからGIF画像をはてなブログへアップロードする時の注意点
- GIF画像の4つのメリット
- GIFのデメリット
- GIFの画質をなるべく保ったまま圧縮する方法
- まとめ
アプリ「GIFトースター」で簡単にGIF画像を作ろう
まずは準備!!
「GIFトースター」アプリをダウンロードしてください ↓
▼GIFトースター
▼Imgplay
アンドロイドの人はImgplayが使えると思います!
機能がGIFトースターよりは制限されてしまうかもしれないですがこっちもお手軽です♡
今回の記事は「GIFトースター」の使い方しか説明しませんが、Imgplayを使う時の参考になると思うのでぜひ最後までお読みください(*´▽`*)
以前の『一日がしあわせになる朝ごはん』の紹介記事ではImgplayというアプリを使用しました!
しかし、後日に比較したところ「GIFトースター」の方が簡単で色々な機能が使えました!
比べてみて「GIFトースター」の方がImgplayより良いと個人的に思った点は
・透かしロゴが無料でも入らない(Imgplayは入る)
・おしゃれなフィルターが多い(Imgplayは3種ほど)
の二点が大きいです!
私は「GIFトースター」が好みです!!
GIF画像の作り方
この記事では、基本編と応用編に分けて説明します。
基本にも応用にも共通している工程をざっくり説明すると、
STEP1:元素材を用意
↓
STEP2:GIFトースターで編集
この流れに沿って説明していきます。
基本編 動画をGIFに変換する
まずは、単純に動画からGIF画像へ変換の方法から!
▼完成イメージ(フィルタ無)

STEP1:元素材を用意
基本編ではカメラアプリなどで撮影した動画を用意しましょう!
私はサンプルとして、アドベンチャーワールドのパンダの動画を用意しました(*´ω`*)
STEP2:GIFトースターで編集する
▽起動→目的の動画をタップ!

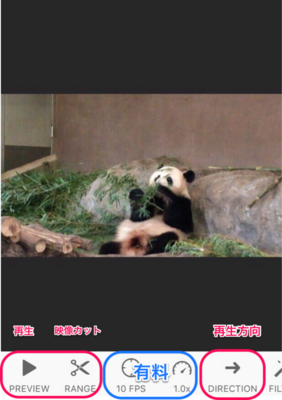
▽基本機能の確認


・再生
・映像カット
・再生方向調整(逆回し・往復)
・フィルタ
・文字入れ
・トリミング
・回転
・反転
これらがこのアプリ1つでできてしまいます!(すごい)
▽再生ボタンの説明

再生を押すとズラッーと一覧が出てきます。
フレーム数が増えるほど、滑らかな動きなGIFを作れます。
パラパラ漫画の枚数を増やすと、動きがスムーズになるのと同じ原理です!
青枠の序盤○○というのは動画の序盤部分だけでGIFを作っているっぽい??
(ダイジェスト版的な?)
使い道分からないけど一応ね!!(適当)
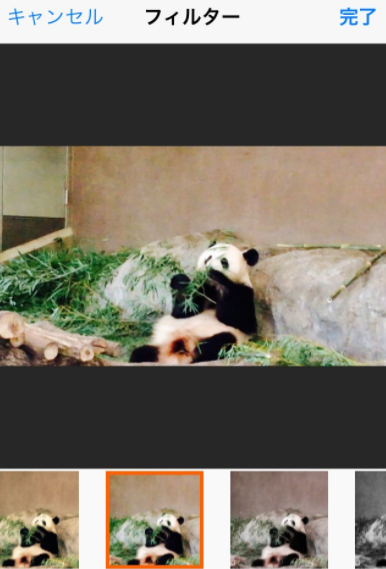
▽フィルター
フィルターは15種類!!
お好きなものを使ってみてください!
フィルターを変えるだけで、なんとなく雰囲気が変わるから楽しい(´っ・ω・)っ

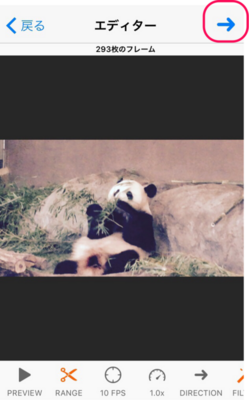
▽編集が完了したら
右上の矢印をクリックしましょう(*'ω'*)

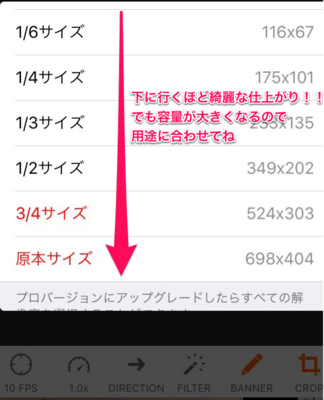
▽完成サイズを選択しよう
さっきの再生ボタンでは動きのなめらかさの選択でした!
こっちは画像の綺麗さの選択です!
下に行くほど綺麗に仕上がります!
ただし、容量が大きくなってしまうので、用途に合わせてくださいね( ˘ω˘ )

「カメラアプリに保存」を 選択したら完成!!
≪参考:同じGIF画像キャプチャで比べてみたよ≫
▼1/16は少し荒い・・・

▼1/8の方が見やすい!!

※基本編のココに注意!※
保存したGIF動画はiPhoneの標準のカメラロールではGIFの確認ができない仕様になっています!!
Twitterやはてなフォトライフなどにアップロードして、仕上がりを確認してみましょう(*´ω`*)
応用編 簡単なアニメーションを作る
慣れたら、パラパラ漫画みたいなアニメを作ろう!!
▼完成イメージ

スマホのみでも作れなくは無いですが、最初はちょっと手間取るかも?
慣れたら簡単だと思います!!
PCがあればそちらで編集した方が早いかも!!
▼プラスαで使用するアプリ「Canva」
Canvaはブログのアイキャッチを作成されている方は、使っている方も多いと思います!
Canvaはブラウザ上でも編集できますが、今回はアプリ版を使います!
STEP1:元素材を用意
Canvaを使ってやることは1つ!
複数の連続した画像を作ること!
パラパラ漫画を作っていきます!!
そこそこ細かい作業になるのでタッチペンがあると便利です( ˘ω˘ )♡
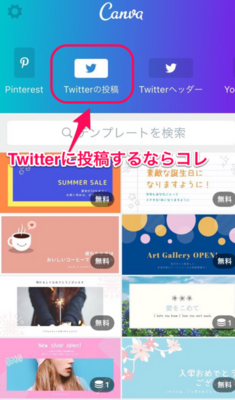
▽好きなテンプレートを選ぶ
Canvaは色々なテンプレートがあります。
今回は、Twitterに投稿することを想定して赤枠のテンプレートから選びます。
(私は左下のコーヒーカップのテンプレを選びました)

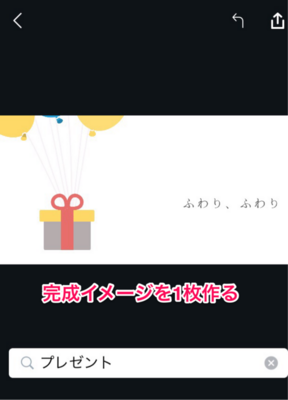
▽テンプレを選んだらデザインしていく

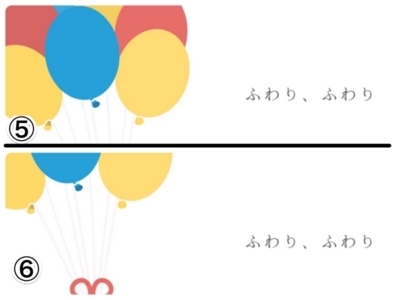
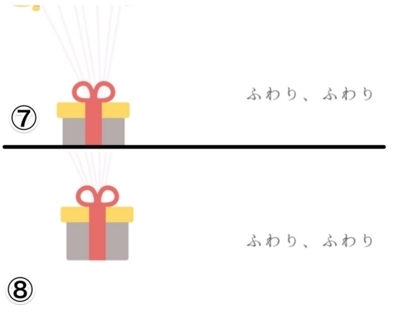
▽おおよその完成イメージを作る
私はプレゼント付の風船の画像を下から上まで飛ぶように作りたいと考えました

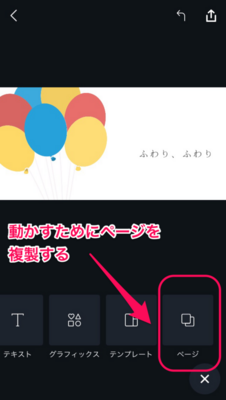
▽パラパラ漫画にするために複製します

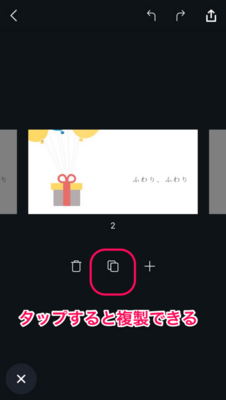
▽赤枠をタップすると何枚も複製できます

▽①~⑩のように風船を少し上へずらす→複製を繰り返します





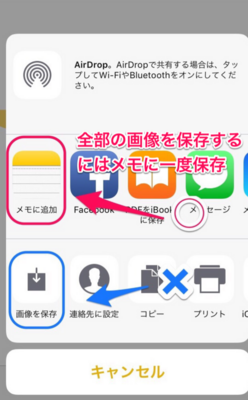
▽画像を保存
連続画像が完成したらiPhoneのメモ帳に一度zip形式で保存。
メモ帳を開き、カメラロールへ全ての画像を保存します。
(GoogleDriveとかDropBoxとか全画像保存できたらやり方は何でも良いです)
注意としては、青枠の「画像を保存」だと1枚目しか保存されませんでした。

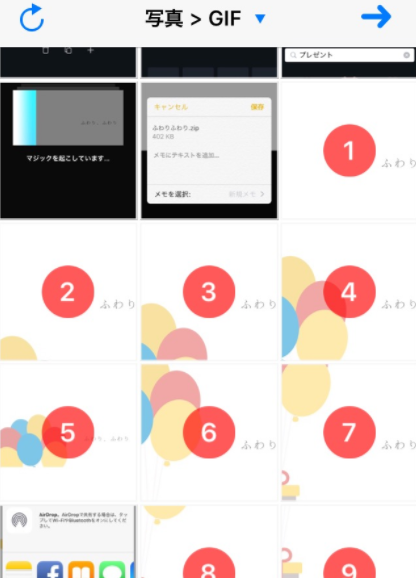
STEP2:GIFトースターで編集
▽中央の青い▼を押して画像を動かしたい順に選択

あとは基本編のSTEP2と同じ手順!!
お好きなように加工してください!!
アニメーションは特にフィルターを変えると色の変化が出て面白いよ(*´ω`*)


スマホからGIF画像をTwitterへアップロードする時の注意点
よーし!良い感じのGIFができたぞ!アップロード!!
…あれ? Twitterにスマホからアップロードできない???
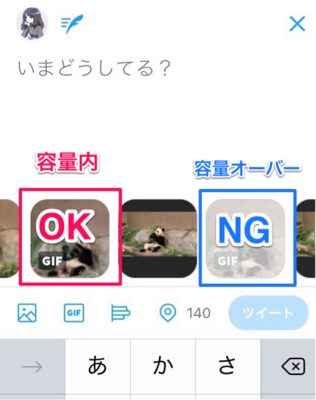
アップロードしようとすると、以下のようにGIFが白くなってしまうものが出てしまう時があります。

これは容量オーバーによるものです(´・_・`)
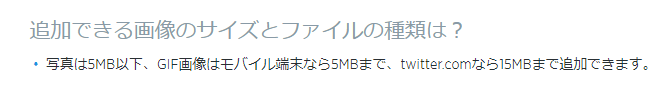
GIFはモバイル端末なら5MBまで、PCからなら15MBまで追加できるとのことです。
私もPCから9MBのGIFをアップロード出来ました(*'ω'*)
どうしても容量の大きいGIFを使用したい時はPCからアップしましょう!
記事の最後に、GIFを圧縮する方法も載せているので参考にしてくださいっ
▼Twitter公式ヘルプ

Posting photos or GIFs on Twitter | Twitter Help Center
スマホからGIF画像をはてなブログへアップロードする時の注意点
(アップロードして全然動かなくてビックリした)
ブラウザから立ち上げてアップロードすると普通にGIFが動きます( ˘ω˘ )♡
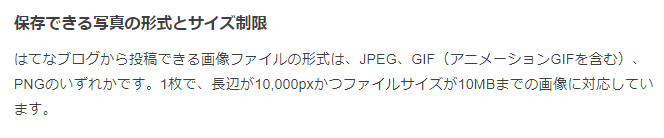
はてなも容量が大きすぎるとアップロードできないので、以下を参考に注意してください!

GIF画像の4つのメリット
なんかめんどくさいな~動画じゃだめ?
という方へGIFのメリットを4つまとめました!!
1 手軽に動きのあるものがアップできる!
いわゆる動画(mp4方式)だとYoutubeなどの外部サービスに上げてからブログ記事に埋め込まなければいけなかったりします。
(はてなは動画のアップロードサービスを終了しているので、はてなフォトライフには上げることができません)
私はYoutubeに何度か動画を上げたりしているので動画のアップロード方法は知っています!
でも、動画をアップロードするのってなかなか面倒なんですよね・・・。
そして、10秒程度の短いものをわざわざ上げるのもなんだかなぁという感じもします。
ちょっとした日常を切り取るだけならGIFでOKなのでは?と思うのです( ˘ω˘ )♡
2 読み手にクリックしてもらわなくても自動で動く
Twitterでは基本設定が動画もGIFも自動で動くのですが、はてなブログで動画を埋め込んでもなかなか見てもらえません。
読んでいる手をわざわざ止めて、ワンクリックしてもらう手間が発生するからだと思います。
このパンダの記事で埋め込んだ動画は再生回数が47回しかありません(笑)
(読んでくれた人は計測によると20倍くらいいるはずなのにね…笑)
せっかく撮った映像が見てもらえなかったら悲しいですよね(´・・`)
それならば、ブログ記事を読み流しながら動きを手軽に楽しんでもらえるGIFって良いのでは?と思います!
3 他の人と差別化ができる
自分が記事を作る時も、読む時もアイキャッチを気にします。
タイトルと同じくらいアイキャッチが良い感じだと読んでみようかなーって思うので!
Twitterと連携して記事の投稿を知らせている人も多いと思います。
多くの人が静止画を使っていると思いますが、GIFで少し動きを出したものを作れば目を引くんじゃないかな??というのが私の考えです!
4 簡単なアニメーションもスマホで作れる
絵を描く人だったら差分で簡単なアニメを作ってみることができると思います!
1枚絵でも周りの背景を動かしてみるとか、工夫次第で印象的なものができるのでは??
絵が描けない人(自分のこと)も素材を組み合わせたら、簡単なアニメなら作れましたよ( ˘ω˘ )
GIFのデメリット
静止画像(JPG/PNG)と比べると動作が重くなりがち
これは多分避けられません!!
そして、読者へ容量の負担をかける!!
ツールを利用して圧縮してUPするという手が最善かと思いますが、そうすると作成時の手軽さがちょっと減っちゃうのよね…( ˘ω˘ )
と言いつつ、圧縮する方法も載せておきますね。
GIFの画質をなるべく保ったまま圧縮する方法
少しでも軽くしたいのであれば、このサイトで軽くできるので試してみて下さい!
ドラッグ&ドロップで完了するので楽ちんです(*´ω`*)

まとめ

がんばってまとめたら長くなりすぎました!!(疲れた)
でも!
自分のGIF画像ができたら感動するしスゴイ嬉しくなりますよ(*´ω`*)♡
TwitterやブログのアクセントにGIF画像を作ってみてはいかがでしょうか??
『はてなブログやTwitterのアクセントに!スマホアプリ「GIFトースター」で作る!GIF画像の簡単編集方法をまとめました』
でした!!
作ってみた方などいましたら、Twitter(@hitizidameiko39)やコメントでご感想などお待ちしてます(=゚ω゚)ノ
ではでは!
またね!
ひつじ田メイ子でした(*´ω`*)!!
▼コチラもおすすめ▼






