はてなブログをもっとオシャレに!サイドバーにオリジナル画像を張り付けてみたよ!
この記事には商品PRが含まれる場合があります
どうも。ひつじ田メイ子です!!
突然ですが、ブログのカスタマイズ得意ですか??
私は苦手です!!
でも好き!!!
HTMLもCSSも全然分かっていなくて、素晴らしいテンプレートを使わせて頂いたり、コピペをする日々です。
でも、「おしゃれで可愛いブログにしたいなぁ・・・」という気持ちはあるのです!!
今回のテーマは、『サイドバーに画像を入れてみた!』です!
ちょこっとカスタマイズしてみたので、ご紹介してみたいと思います(*'ω'*)

サイドバーに画像を入れてみました!
wepli.2様(id:SikisimaHisayuki)のサイトを参考にさせていただきました!
ありがとうございます(*'ω'*)
簡単に軽く説明すると、
①貼りたい画像をフォトライフにアップロード
②「フォルダを編集」をクリック
③ブログに貼り付けるのところから、HTMLをコピー
④デザイン設定でサイドバーのHTMLにペーストして、リンクしたいURLを書き換える。
って感じ!めっちゃ簡単!
詳しくは、wepli.2様(id:SikisimaHisayuki)のサイトを見るとすごい分かりやすいです!!
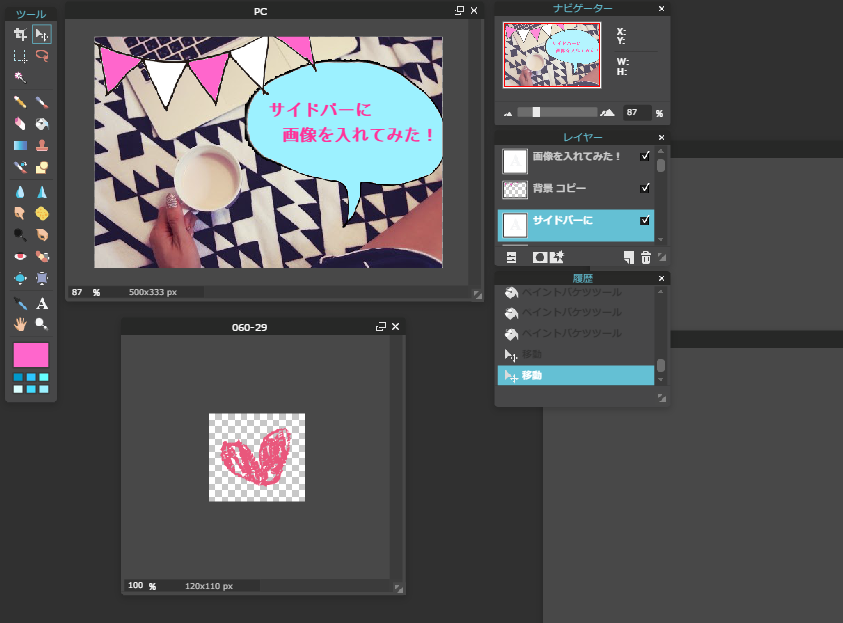
画像を作ったツール
前にご紹介したPixlr Editor で作りました!!
相変わらずめっちゃ便利です!
▼公式サイト
Online Photo Editor | Pixlr Editor | Autodesk Pixlr
あとは、新しく見つけた便利なサイトはこれ!!
CUT MY PIC
ブラウザ上で、画像を丸とか、角丸にすぐにカッティングしてくれたり、影を付けてくれるサイトです!

▼公式サイト(リンクが英語ばっかりで怪しそうだけど、怪しくないよ!!)
スマホだと、画像加工簡単なんだけど、PC上だと中々面倒なのでこれはありがたい・・・
便利そうなのでみなさんも良ければ使ってみてね!
作ってみた画像
欲しいものリストの画像
350×250で作ってあとは微調整しました~

CUT MY PICで丸く切って影付けるとこんな感じに!

動画案内の画像とはじめての方へ画像
作成した動画用のリンク画像と、はじめての方用の画像を作ってみました。


うーん・・・
どっちも突貫で昨日作ったので、まだ直したいところはあります~
でも、現状はこんな感じ!!
今日のアイキャッチもPixlr Editorで作りました。

まとめ
画像作るのも楽しいなぁぁ!!
ハマってしまいそうだ( *´艸`)
動画も作りたいしなー!!
実は週末にもまた○○を作ってみた記事を上げる(予定)なので、よろしければご覧ください!!
以上、「サイドバーにオリジナル画像を張り付けてみたよ!」でした(*'ω'*)
ではでは!またね!!